Statistics show that one half of internet users will abandon a site if it takes more than 3 seconds to load. Almost 80% of Internet users will not return to a site that performs poorly. Even if the content is more informative than a competitor’s site, the user will most likely choose the website with better performance and loading speed.
It becomes evident that loading speed directly and dramatically influences the success of your business. It may be that people are just too impatient, while the wiser would calmly take measures to keep both customers and one’s nerves. So, as they say, keep calm and read the manual.
We decided to put together a “one-stop-shop” of valuable information, dedicated to the optimization of website performance.
Website performance optimization
Before proceeding further with the advice that we have outlined, please take a minute to estimate the status quo of your web presence first.
Test website speed
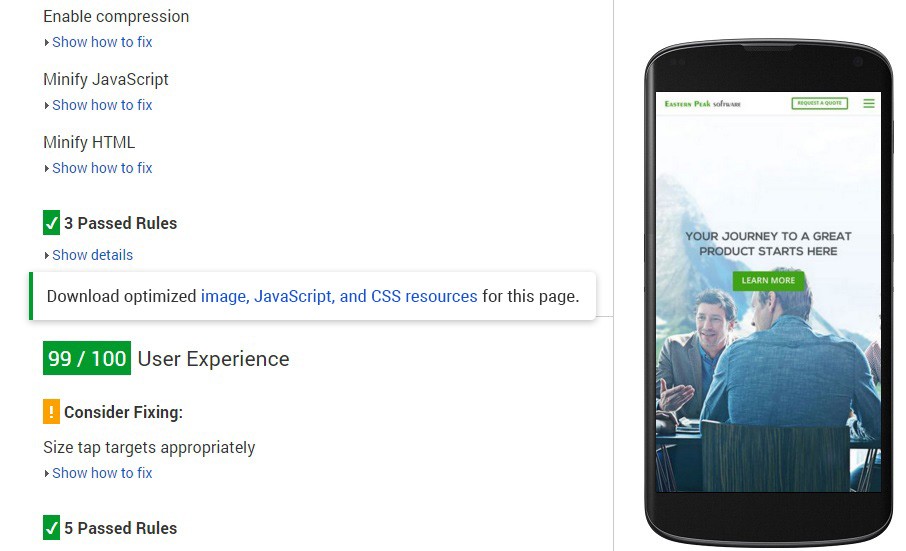
Use any online tool for testing your website’s speed (for instance Google’s PageSpeed test or Webpagetest.org).
If your website is WordPress based, check out a useful plugin WP performance profiler to increase your WP site’s speed.
Load test your website
There are various load testing tools that will help you accomplish this task. Go to Load Impact or Blitz to understand what may be stopping your users from having a good experience while visiting your website. It is easy to analyze the results thanks to vivid graphs and detailed test logs.
Let’s move to the main points after we have performed some tests and assessed the loading speed and other possible reasons for delays.
1. Optimize the Images
Images are the objects that occupy a lot of space on a web page and “eat” more than a half of a website’s speed. Thus, they would be the first target of our optimization process. To start, ask yourself which image is purely essential. Can the page go without it? If you decide that the graphic image can’t be omitted, think whether you may craft a bit and use CSS effects (like gradients or shades) instead. CSS animation looks like a full-fledged image, yet it inhibits the loading speed to a lesser degree.
Images may be defined in terms of a vector and a raster. Vector images are created with the help of primitive geometric figures like points, lines, curves etc. Vector images may be minified with the help of a svgo tool. SVG files may be compressed by 58%!
Raster images are composed of a net of pixels, and they are optimized by means of lowering the color depth in certain pixels. Our eye will not see the difference due to the peculiarities of our perception. The most popular algorithm of image compression is through a JPEG format. If you need to reduce image size without sacrificing quality, lossless compression is the recommended way to accomplish this.
Visit this site to try one of the best compression tools for Windows and this one – for Mac. Again, if you are using WordPress, then don’t overlook the Optimus plugin for the same purpose.
In some cases, lossy compression may be combined with lossless compression. Experiment with different variants and define what you need, since there are no general-purpose outlines for that.
Hint: When you test your page on Google speed test, (besides the tips for the page optimization), you will also get optimized, ready-to-use images, JavaScript and CSS resources. You simply need to download and upload them to your website.

It is important to note that optimizing your home page and not considering the remainder of your website will yield inefficient results. To reach the best possible outcome, it is imperative that you take the time to optimize your entire website.
2. Attention to Web Fonts will optimize website performance
More than a half of today’s websites use custom fonts. Web fonts give us additional possibilities, including the choice of the most fitting screen resolution as well as scaling up any parts of a text without losing quality. However, each font is an additional resource, so, everything has its price. Web fonts are render blocking, consequently, they add additional HTTP requests. The transfer delay that is caused by a font file depends on its byte size.
So, what are our options here?
- Again, to compress
- Choose reasonable font families and only those you really need
- Host fonts locally
- Get rid of line breaks and empty style blocks you left “for the future”
- Use CSS Shorthand – a technique for the combination of multiple CSS lines into a single command.
3. Fix 404 Errors
If the website visitor makes a request for a file that doesn’t exist, a 404 HTTP error is generated. In many cases this consumes quite a lot of resources. To deliver a 404 error, a server may need up to 60-100 MB of memory.
The legitimacy of a business is undermined by the presence of 404 Errors. It is representational, from a user’s perspective, that if a company fails to manage their website properly, the services that they provide may follow suit. Visitors to your website understand this, and will leave with little chance of returning.
Making an interesting and unconventional design for that page is an additional measure for not losing customers. We recommend looking through this collection of creative 404 error pages.
In either case, it is better to avoid 404 errors. What can you do? Use an Online Broken Link Checker. This is a tool that will help you find and eliminate dead links.
4. Avoid redirects to optimize website performance
Try using 301 redirects as rarely as possible, since they decrease website performance. They create extra round trip times (RTT), thus doubling the time needed for loading the initial HTML document before the browser may start loading other elements.
5. Reduce the number of HTTP Requests
A browser queries data from a server by using HTTP (Hypertext Transfer Protocol). This is how a client and a host exchange requests and responses. Generally, when making many HTTP requests, web pages need more time to load, which decreases website performance. Therefore, it is obvious that you may and actually should control this, and this can be done via various techniques:
- Images weigh a lot, so how can you easily reduce the number of requested files? Remove odd images! It seems evident, but is sometimes forgotten or overlooked.
- Ask your developer to make your JavaScript asynchronous. When a person opens a webpage which does not contain an asynchronous JavaScript file, the browser will stop loading the remainder of the page until that JavaScript file is loaded completely. In case JavaScript is asynchronous, the file will be loaded simultaneously with other elements on the page.
- We recommend inlining your JavaScript if it’s very small. Inlined JavaScript is put into your HTML file instead of an external JavaScript file. This is done by copying the content of your external JavaScript file and pasting it between script tags in your HTML.
- Use CSS Sprites. This technology combines several images into a single image file, while reducing the number of file requests. The background position in a CSS file defines which section of the image that should be made visible for specified elements. This is a great tool for determining which images on your site that can be combined, as well as for generating images for CSS Sprite.
- Plugins are often very beneficial, but they also generate external requests, consequently decreasing website performance. It is ill-advised to install an abundance of third party plugins and frameworks. Use them only when it is really necessary.
- Combine your JavaScript files. Just like CSS, JS files may be gathered together, thus allowing your webpage “to lose weight”. In many cases, you may just copy and paste the contents of one JavaScript file into the other. For instance, you have two JS files – “one.js” and “two.js”, which are called by your HTML. You need to open “one.js”, copy the content and paste it into “two.js”. Then remove the call for “one.js” from your HTML. Done!Tools for manual online compression of CSS and JS files:
- Compressor.ebiene.de
- Javascriptcompressor.com
- Adjust Analytics. Enabling advertising and remarketing in Google Analytics means having extra HTTP requests. If you don’t need these functions, disable them in the Data Collection menu of the app.
- Reduce the amount of social buttons on your web pages like Facebook, Twitter, Instagram etc. as these buttons may slow down your site, especially if your hosting site is not robust. Leave only the ones that are necessary and utilize your own hosted buttons instead of requesting files from domains on social websites.
6. Optimize rendering
JavaScript, CSS and HTML slow down pages, resulting in a heavier website and a slower loading speed. When a browser finds a link to a CSS file in the document, it stops rendering and starts building CSSOM model. Simplifying CSS and using media types and queries speeds up processing and optimizes your website’s performance.
For the provision of fast rendering, the number of critical resources, critical bytes and path lengths should be minimized. To accomplish this it is advised to:
- use media queries for marking some CSS assets as non-render blocking;
- reduce the overall quantity of CSS files (delete some and combine others);
- minify CSS (remove odd spaces, characters etc).
7. Minify your CSS and JavaScript for website performance optimization
Minification of resources means deleting unnecessary characters from your HTML, JavaScript, and CSS, which are not needed for loading. This includes white space and new line characters, comments and block delimiters. For such optimization you may use Grunt: grunt-contrib-uglify (for JavaScript) and grunt-contrib-cssmin (for CSS).
If you are running WordPress, minify CSS and JS with WordPress Cache Enabler.
8. Get involved into Content Delivery Network (CDN)
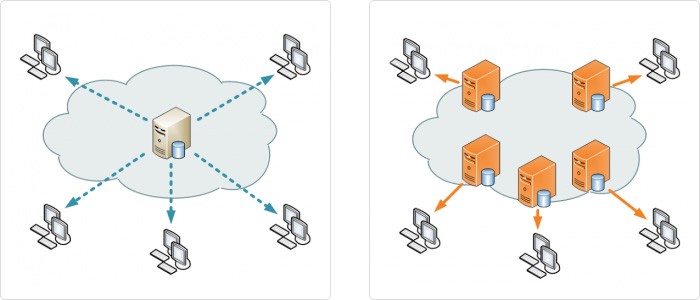
CDN is a system of servers, wisely located around the globe, which contain copies of the content. The wait time, for a server located in Germany, will be longer for a user from Australia to make a request than it is for a query that originates in Europe.

The first picture displays the number of queries without CDN technology, while the second represents how data, when distributed wisely with CDN, can take less time to load.
We highly recommend you getting acquainted with this technology, since it can reduce latency by half!
Also, check out the Top Tens that gives us its list of the best CDN providers.
9. Caching
Web speed will be driven down when the webpages’ resources are downloaded each visit, which causes the visitor to use more traffic. That’s why data caching is so important for website optimization.
Each browser has an integrated HTTP cache. It is important to verify that the server gives correct directives for HTTP headers. Rules for caching of various assets may be specified with the help of a Cache-Control HTTP header. It allows us to define, when and how, a response will be cached and for how long. Also, you should pay attention to such headers as Pragma, Expires and Validators.
Rarely changing assets require apt cache-managing techniques. Use a maximal age (7 days) for such web components.
10. Use GZIP Compression to optimize website performance
Compression is a simple and proven technique both for saving bandwidth and increasing the speed of a website.
GZIP is the best choice for compressing CSS, JavaScript and HTML at the server. This site allows you to certify whether your WordPress website has already been compressed.
You can download aGzip plugin for WP here. If visitors’ browsers can handle it, they will see the difference. We also recommend W3 Total Cache.
11. Mind TTFB (Time To First Byte)
It has been discovered that websites which respond with their first byte faster than the others, receive higher positions in search results. This happens because it is easier for a search bot to measure the load time of the first byte rather than of the whole page. That’s why Time To First Byte metrics is used for measuring the speed of web server’s response to a request. A good web server has a fast TTFB.
Generally, the concept of TTFB consists of four compounds:
-
- HTTP request time + Process request time + HTTP response time;
- indicator of delay in transmitting data between the browser and the server;
- indicator of the server’s level of loading;
- indicator of the content’s generation speed by the website engine.
You may reduce TTFB showings by using reliable hosting and DNS provider, as well as by involving in CDN.
12. Allow your browser to guess
Here we may operate with two methods – prefetch and preconnect.
Prefetching is a technique which allows the browser to know which resources the visitor would need in the nearest future, i.e., domain names start resolving even before a user follows a link.
Suppose that we need an asset (e.g., an image or audio file) from a URL example.com. Then in the of the document we should write the following:
After that, if a visitor makes a request for a file from it, the time spent on DNS lookup, would be omitted.
If we are sure the user will need a certain asset in the future, we may ask the browser to request this resource and keep it in cache until it is extracted later. A cacheable image would be expressed like:
Preconnect, similar to Prefetch, resolves DNS before the HTTP request is sent to the server. In addition, Preconnect also performs TCP handshake and TLS negotiation.
Preconnect will help you avoid a number of costly round-trips and cut delays by hundreds or even thousands of milliseconds, which is very precious for users today. However, remember that this technique is not a silver bullet, and browsers may listen to these helpful hints “at their discretion”, e.g. performing partial handshakes in some cases.
Watch Google’s presentation on the topic.
13. HP7 and HHVM
Do you want to give a gift to your app and provide it with 50% better memory consumption and increase its performance twofold? Upgrade your PHP 5.6 to PHP 7 – a product, adjusted for the growing demand of today’s Internet.
HHVM is a compiler for PHP that also serves the noble idea of faster website loading speed. This open-source engine is used at Facebook, for instance. Use both HP7 and HHVM for boosting your website performance.
14. Hosting
Any website performance optimization efforts fade away when substantial web host support is not provided. Choose a reliable web hosting provider that is capable of rendering excellent services. Luckily today’s market offers high quality and affordably fast web hosts. However, we recommend not choosing a host that offers a bluntly cheap price. Moreover, shared hosting is attractive due to its price, but it’s not the best variant in terms of production, reliability, and control.
We recommend buying a VPS (Virtual Private Server) subscription. You’ll receive the level of control that is close to physical ownership of the server. You have access rights of the root level for Unix or Administrator for Windows, which allows you to install and customizing software, make full system backups and have your own IP. Whether you purchased your own domain name or you are running a site on Drupal or WordPress, choose a managed host to broaden your possibilities.
To select the best hosting provider, we recommend doing research on “Web Hosting Geek,” a website dedicated to helping people choose a reliable host. It offers ratings of various hosting providers, reviews and much more.
In search for a provider, you may contact support of a company that you are interested in, listen to recommendations and be guided by common sense
You may also buy dedicated hosting. With it, you receive a real, not virtual (like with VPS) server at your disposal with the possibility to customize it as you see best fit. You will have full access to hardware and software, install any OS and more. It costs more than VPN, but if you are ready to invest this money into your business, it’s worth it.
Remember that managing dedicated servers (as well as unmanaged hosting services) is usually chosen by web developers and system administrator professionals. If you are not tech savvy, choose VPS account, since its subscribers get more support and assistance, as a rule.
15. Optimize Database
Databases are basically collections of information tables. For instance, a standard database for a blog consists of tables for categories, users, posts and comments. Most people prefer to keep their closets, shoes and drawers in some order, and we recommend doing the same with your database. Clean out old and unused tables, and create indexes for faster access.
It is also essential to optimize MySQL. The settings here are very specific to the environment you use, but generally observe the following settings:
-
-
- tmp_table_size
- query_cache_type
- query_cache_size
- query_cache_size
- join_buffer_size
- max_heap_table_size
-
Files for MySQL configuration are usually located in /etc/my.cnf. In order to be able to run database queries in your database, you will need a server administration package, like phpMyAdmin.
There is an informative and clear article about database optimization Speeding Up Your Website’s Database.
Final words
As you could see, there are dozens of different ways to optimize a website. Some are more obvious, while some are less, but if you follow all the above mentioned tips and recommendations, you will definitely give wings to your website. Start optimizing now, and the results will not be long in coming!

