When you invite somebody to come over for the first time, you want to make sure your guest feels at home and won’t get lost on their way to the bathroom. As a gracious host, you welcome your guests at the door and show them around.
When talking about app development, similar principles apply. By creating an appealing and easy onboarding, you contribute to a higher user retention rate, thus improving your chances for success. You need to make sure your users “feel at home” as soon as they open your app for the first time and instantly see the value your product offers.
A proper user onboarding flow should provide the answers to the following questions:
- What does your app do? What features and capabilities does it have?
- How to start using it?
- How to get help in case you need it?
There are several ways to introduce your product to new users. The most popular onboarding strategies are:
- Product tour/overviewThis is a traditional approach to onboarding. It can be achieved through a set of slides, an animated walkthrough, video or text, or pinpointing the values that your product offers. The aim is to inform users about what to expect from your app. Some outstanding examples of product tours are offered by Canva, Google’s Inbox, and IF by IFTTT.




- Leap into actionThis approach is quite straightforward, yet risky. Snapchat has mastered it by leading new users directly to the camera view on sign up. In this fashion, they instantly get to see the core value of the product. A similar approach is used at Buffer.
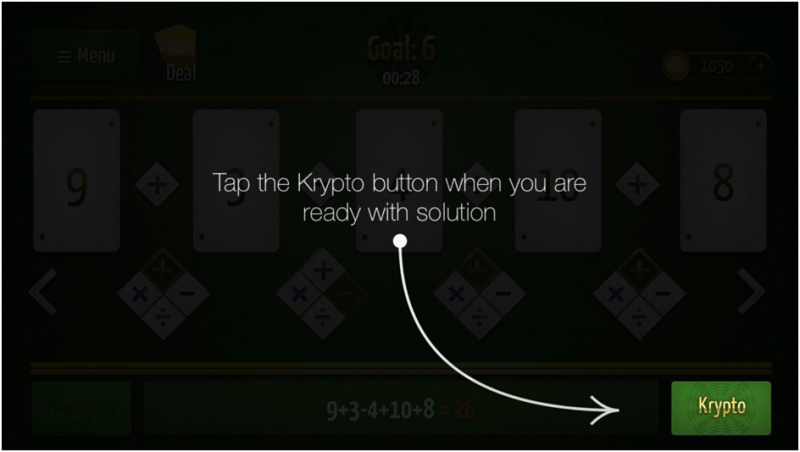
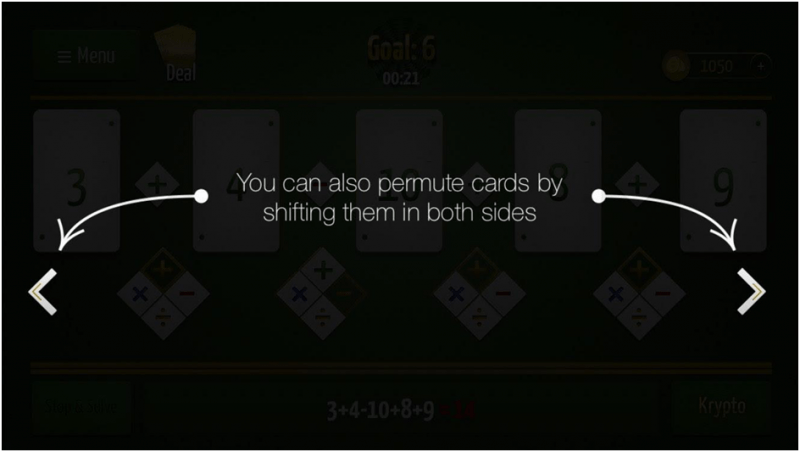
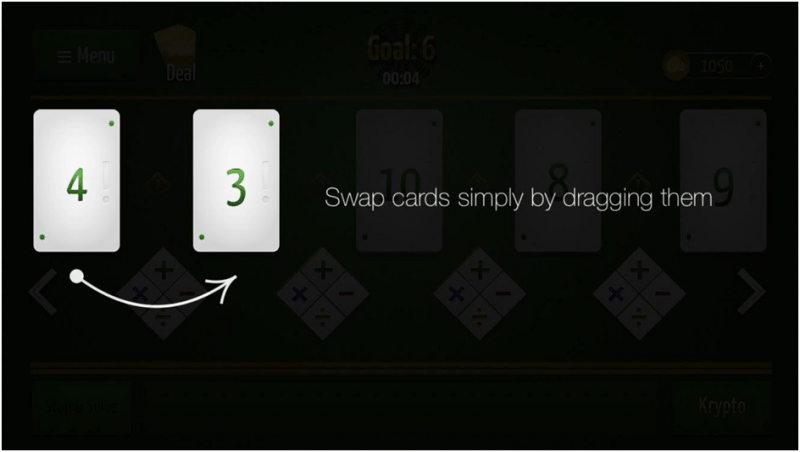
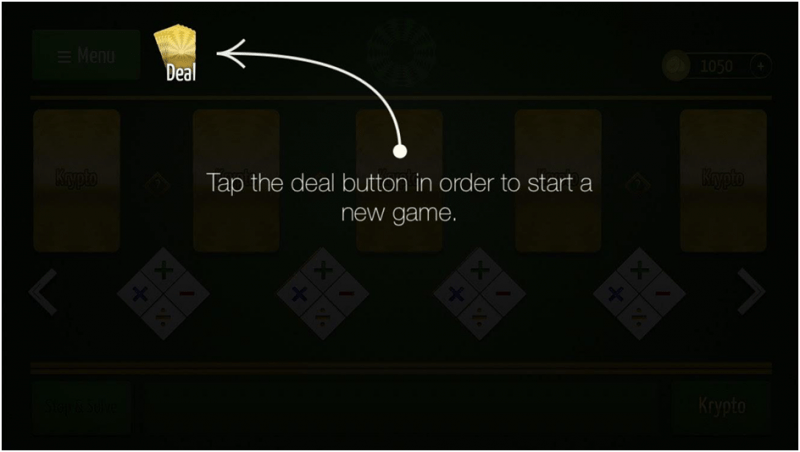
- Learning on the goThis approach allows users to learn about the product while actually using it. For example, Pinterest helps you make your first pin by offering suggestions and providing directions as you explore the product for the first time. Slack has gone even further. Besides the hints and directions, new users are assisted by a chatbot that helps them finish their onboarding and get started with the product. This strategy is also widely used in games, for example Candy Crush, and Krypto (see below).
The DOs and DON’Ts of User Onboarding
The DOs
- Start developing your onboarding experience by creating user personas. Carefully identifying key audience demographics will help you choose the most effective onboarding strategy. Additionally, persona-based user onboarding can deliver maximum value for each type of user.
- Use an explainer video (for web products) or an animated walkthrough/feature overview to pinpoint the key capabilities of your app and to highlight the important interface elements that help users get more value out of the tool. Coach marks, modal windows, or popups might do the job as well.
- Start with personalizing the user experience. Some content-focused products, including social media apps, ask the user to choose interesting topics or to set personal preferences. In doing so, you are offering relevant content right away and retaining users more effectively. This strategy is used by Netflix, Quora, Twitter, and Medium.
- Allow users to connect with their friends. When joining a new product, especially if it is a networking app, it is important to make users feel involved. Thus, you can offer social media integration or source contacts from other apps to create a network a user can interact with, similar to WeChat or Instagram.
- Motivate your users to start using your app by making your onboarding experience fun and rewarding. If you are using gamification elements, you can offer additional points for adding a profile photo or verifying an email address. Integrating a progress bar or checklist into the onboarding process is one way keep your users focused. This increases the chance that they will finish the process.
- Identify a clear “call to action”. Depending on your product type, this can be an offer to sign up, create the first post, start a chat, or find people to follow. Including several CTAs might be harmful. Your users may get frustrated, and if so, will lead to an overall poor experience and lower efficiency.
- Show that you are there to help your users in case they need you. By clearly identifying the place where users can find answers to their questions, you are eliminating many potentially frustrating situations that users may experience. Plus, it is a good way to get feedback from actual users.
The DON’Ts
- Don’t ask for system permissions, email verification or even registration right away. Unless it is absolutely necessary, you should try to avoid friction. For example, Meitu, a Chinese photo filter app, is considered to be a privacy nightmare due to the fact that it seeks excessive permissions to collect different data from your phone.
- Don’t make the onboarding checklist too long. Let users know exactly what’s expected of them in an onboarding workflow and how close they are to finishing it. If a user sees an onboarding checklist consisting of 10+ tasks, they will most likely churn.
- Don’t make product tours or tutorials obligatory. There is always a chance that a user already knows how to use your product, so you should leave an option to skip the unnecessary steps.
- Don’t leave new users with a blank page while signing up. Even if you don’t have anything to show to your users, you can provide them with useful templates, test posts, or suggested content. Trello, for example, uses its Welcome Board to introduce users to their product.
- Don’t overcrowd your UI with tooltips (explanatory labels), hints, and CTAs. Explain one point/feature at a time.
- Don’t try to tell and show everything about your product on the first run. Onboarding is a continuous process, so leave something for later. Only focus on what’s important for the user at the moment.
- Don’t ask to rate the app right away. Give users some time to understand if they like it or not and ask for feedback later.
Case Study: In-Game Onboarding Strategy for Krypto.
Krypto is a mathematics strategy game, built by the Eastern Peak team. As a part of the game’s design, we have developed a straightforward, intuitive onboarding process. The app uses step by step coach marks to explain the main elements of the game in the process of playing it. This “show and tell” strategy allows users to learn about the game within its own context, which eliminates any misunderstanding and creates an engaging player experience.





First Impression Is Half the Battle
User onboarding is an important but often overlooked part of the app’s UX. By following simple guidelines, like the ones listed above, you can make your product more user-friendly and engaging, improve your user retention and, as a result, revenue.
In order to choose a suitable approach and implement an efficient onboarding process within your app, you should first of all hire a professional app development team. We at Eastern Peak have a proven track record of helping startups and businesses of any size build exceptional products. Contact us now for a free consultation about app UX and onboarding.


