The article was updated on November 04, 2020.
The current market for the development of mobile applications is extremely competitive. You have only one chance to make a strong impression on your potential clients before they start knocking on your competitor’s door. This makes it an uphill battle right from the start.
The process that is undergone during the development and design of mobile applications does not only consist of drawing tons of sketches and discussing where the “pay” button will be. It encompasses psychology, aesthetics, behavioral sciences and countless hours of brainstorming and testing.
Let’s talk about 4 steps that lead to the creation of a great mobile app design:
- Understanding your users
- Wireframes
- Design
- Testing
To make it straight forward and easy to understand, we will demonstrate the process of app design creation and also include the best practices for mobile app design by using an example of a project from our own portfolio.
Bonshine is a startup that offers a robust platform for a waterless hand car wash service. Set the location of your car, pay via an app and voila!
1. Understanding your users
How should you design the UI for mobile applications? You should first start by getting to know your users. You will need to understand what motivates them to use your app and then start designing.
There are several ways to better understand who your users are, what their intentions are, their needs and their general ways of thinking. Here at Eastern Peak, when designing an app we prefer to evaluate personas, user scenarios and mood boards. Each of them answers one of the following questions about your users:
- Who are your users?
- How do your users behave?
- What and how do you want your users to feel?
Once you get these answers and since you already know how your app’s UI should look like, it’s easy for you to move forward with wireframes and actual mobile app designs.
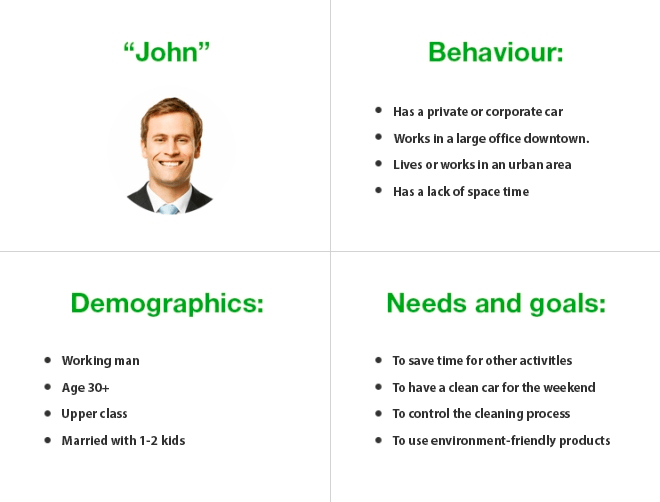
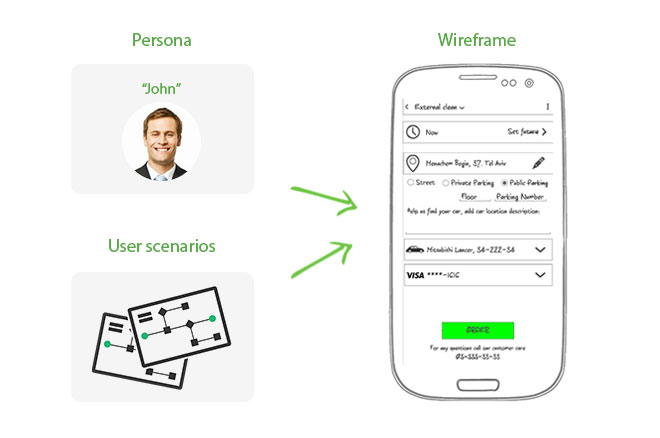
Personas: Who are your users?
Do you know precisely who your target audience is? Without this basic understanding, you will be lost in the woods. Your target audience/Personas are better understood or rather created through the use of surveys and through market research. In our case, in order to have a clear model of a typical user for the new app, we put together information provided by the Bonshine’s analysts.
Meet John, a busy working man in his mid 30s. He works downtown and wants to keep his car clean, save time and leave a smaller environmental footprint.

Why is this information important? Personas will help you define concrete design requirements. Whether it’s a new feature or a small design element such a button that we were working on, we ask ourselves the following questions:
- Why and how would this help John?
- Would it enable John to reach his goals?
- If we didn’t build this, would John achieve his goals?
Take a look at the following screen:

This is a part of the order screen’s wireframe, which we will also discuss later. John is a busy man, so we put all of the elements that are needed to place an order on one single screen. From the same screen we also added the possibility for John to change his car, since he probably has both private and corporate cars.
It’s a huge problem for many companies to spend time designing elements and screens that never get used. Personal information about the user helps us avoid this problem and gives us the information that is necessary in order to design an app that will specifically meet the end user’s goals.
User scenario: How do your users behave?
However, personas are only half the battle. The secret ingredient is adding scenarios into the equation.
A user scenario describes how a persona would interact with your mobile app. Scenarios are written from the persona’s perspective and describe what will likely happen in the future. That’s how you’ll manage creating the right UI for a mobile app.
Here are the functions that a user scenario performs:
- Shows how the user interacts with the mobile app design.
- Demonstrates all possible scenarios (or paths) that lead to triggering events suitable for the user’s goals.
- Represents basic and alternative flows of events.
In our case, we wrote down John’s behavior flow and all the outcomes that may result, which is to order the car cleaning service. This helped us to better understand the necessary functions and UI elements that we need to include in the design. We divided the scenarios into 3 parts:
- John’s initial experience
- John uses the app for 2 weeks
- John uses the app for 2 months
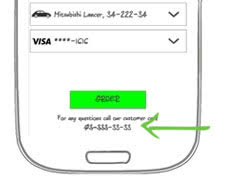
Let’s take a look at the same part of our order screen:

Here is an example of one of our user scenarios:
Right before his meeting on Friday, John decided to order a car wash using the Bonshine app. He needed his car cleaned within an hour so that he wouldn’t be late for his next event downtown. The app says that his car will be cleaned within 2 hours. Because he has such a tight time frame he will probably not move forward with placing the order. Unless of course, he has a convenient and immediate way to receive information about his order.
That’s why we added a phone number next to the order button. We know John is not going to rely on Google in case there are any issues or concerns. John wants to save his time for other activities besides getting his car washed. If there were any issues with the order how would Bonshire get a hold of John. Without this new element there is too much uncertainty and poses a risk to the reliability of the application.
While we were creating user scenarios, more and more requirements to the wireframes were added, a lot more than we all expected in the beginning. It showed how many functions had to be included in the app design.
Mood boards: what do you want your users to feel?
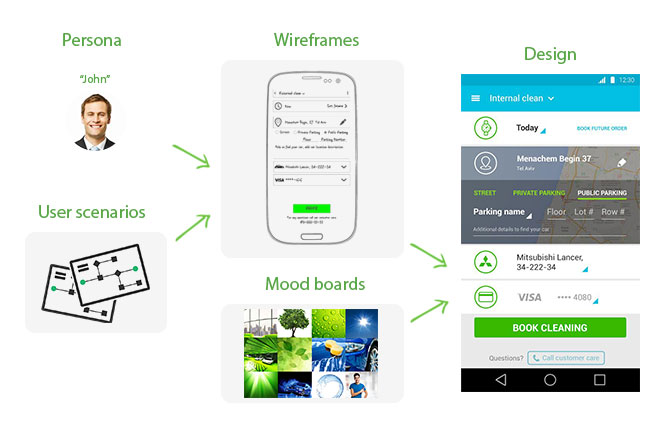
Mood board is your magic key to the heads of your users. After you have understood who your users are, it’s time to create an overall aesthetic conception of the application’s appearance. The mood board’s layout is a combination of theme images intended to trigger emotions related to future mobile apps. The result is a subliminal message of a design and a color scheme.
Here is an example of the Bonshine app moodboards we created:

There are two main colors, which represent the moods we wanted to show:
- green: nature, trust, life;
- blue: sky, cleanliness, shine;
Looking ahead, this is the reason why the future mobile app design includes green active elements (buttons, links, switches), so John stays calm when choosing something.

On the other hand, all background elements are blue to give John the anticipation of his clean car.

We created a mood board not only to understand the future ‘like and feel’ of the mobile app, but also to ”get it approved” by our client. Just imagine how much time is saved when you are showing, modifying and approving the mobile app design concept in this ‘set of images’ stage, but not in the design stage.
Like what you see so far? Don’t hesitate to request a quote for your own mobile app design!
2. Wireframes in mobile app design
Wireframes are mockups of your future mobile app’s interface. We begin by creating initial sketches on paper. After considering the basic functions and visual aspect, we create vector wireframes of each screen. They become the blueprints of the mobile app.
Wireframes do the following:
- Show the structure of the mobile app and every part of its screens;
- Demonstrate the features of the app to the client;
- Represent the mobile application’s usability;
- Represent the user flow.
When creating the Bonshine app, we tried to reflect every possible mobile app interaction in wireframes. During the stage of wire framing, Bonshine managers had discussed all the features they wanted to incorporate in the app. For example, in the construction stage, they were free to choose the parts of the app and their arrangement. Our task was to stay it tune with John and his scenarios.

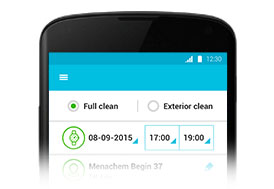
As an example, you can take a look at the order screen wireframe, which gives an overview of all the functional elements on it. After discussing this with the Bonshine team and adding further modifications, this wireframe along with others was sent off to the design.
3. Design
When designing an app, a software development company faces a great problem – how to find the balance between performance, appearance and usability.
Look and feel
User experience or UI is all about how the product feels. What’s important here is how the user feels during and after the process of using your mobile app. When working on the Bonshine UI, we took as a reference point the mood board we had previously created and approved it with a client. Each element, from a button to the map, matched the general mood, so that the final mobile app UI was easily predefined.
Usability
As a part of the UI, the usability of the mobile app is a measure of how easy it is to use an app and how it performs those necessary tasks. Prior to sketching screens for the UI, user scenarios and personas significantly helped us in the process of defining specific design requirements and creating wireframes with a focus on UI.
Functional mobile app design
The main purpose of functional design is to ensure that each feature mentioned by the client is implemented through an appropriate visual element and works as planned. Wireframes were probably the most useful tools when dealing with a functional design for Bonshine.

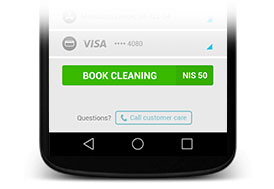
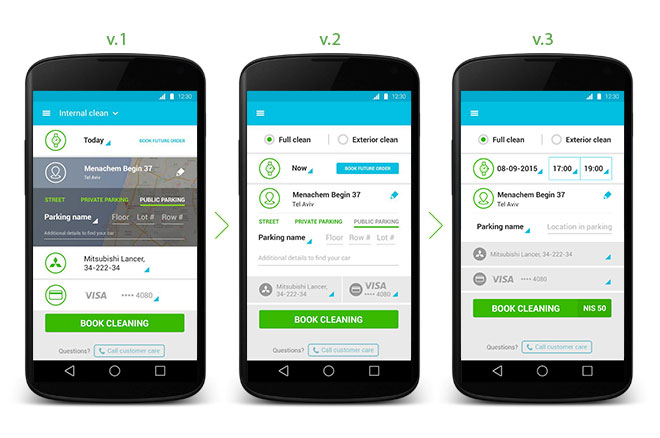
We were able to come up with the first version of the design once all of the user factors were considered and both UI and functional elements were defined. On the screenshot above, you may see the first version of the order screen design.
4. Testing
Well, our mobile app design is ready and seems to be attractive. What lies ahead? Testing, of course! As we have previously mentioned, the high quality of the design is the competitive advantage that will help you succeed in the market. To improve the Bonshine mobile app design we used focus groups, iterations and A/B testing.
Focus groups
Focus groups allow us to receive feedback on a new design from a large group of people. The target groups consist of representatives who can give you important insights into your product and help highlight the main impacts that it will have on your customers.
In other words, take your Persona and find as many people that match it as you can.
Iterations
Iterative testing is a method to implement new features and test them. Most people know iterations as a single development cycle. In the case of design testing, iteration means the repetitive process of implementing a change, testing it on a focus group, considering feedback, tweaking changes, adding new ones and so on.
A/B testing
A/B testing or split testing is a method of comparing two versions of a design. You create two separate versions, A and B with features or characteristics you want to compare, and test them on your focus groups. This approach allows you to test new ideas, check whether the new design is better than the previous one and if the changes you have implemented result in improved metrics.
In the case of the Bonshine order screen, it took us several iterations and tons of user feedback to create the final version of the mobile app design. Rarely used elements became smaller and less colorful because users didn’t want to use them too often. The most important functional fields became bigger because some users had found it hard to use. And when we saw how many repeated actions it took users to select the preferred day and time, we simplified the navigation to get rid of the unnecessary steps.

It definitely takes time to come to the final version of the mobile app design. You make a sample and show it to your client. Then you improve it according to their comments and considerations, and then make another sample. You show it to the client again. Designing an app is a fine tuning back and forth process like polishing a stone until it becomes smooth as glass.
Finally, after many trial versions, you present the end product, the app that the client, the developer and the end user will understand – “That is it”. Some clients are blown away while some simply take a moment to admire it.The result however is equally the same – you have created the design the client was looking for.
Best practices in mobile app design in 2020-2021
App design trends dictate the rules to all creators and business owners. For your app to look modern, you should keep up with at least one of the practices listed below.
1. Animations
Animation added in the right place not only makes the app more attractive but also makes its features more understandable. That is why it is one of the main trends as of now.
Examples of minor animations are the color change on the active screen or changing the size of design elements depending on the user gestures (decreasing the article’s title if users scroll down to read the full text). Even the color change can replace some extra text or pop-ups on the screen, which makes the interface less cluttered.
When animations appear in response to the users’ actions, it is perceived as a wordless dialogue between an app and a person. All animations should be simple and intuitive for the user – only in this case, animations create a smooth user experience and serve for a better understanding.


2. 3D objects
While Internet speed is growing worldwide, design trends should follow course, utilizing new opportunities. Currently, adding 3D objects to the app will not slow it down. On the contrary, it adds some spice to the customer’s final opinion about the product.
The benefits of 3D objects in an app include
- Allowing users to interact with an object (a product) in different ways: to spin it, understand the volume and size better, observe it from different angles. In other words, the experience is very close to the offline product review.
- Subsequently, less text information is necessary to describe the product: 3D objects provide more details and understanding.
- Your app looks modern and even futuristic to the final users. 3D objects are not something you can find in every application, so it definitely makes your app design stand out.

Source: Pinterest
3. Neumorphism
It all began with the appearance of the skeuomorphic design. Skeuomorphism is a design approach in which interface objects look a lot like real-life objects. On the other side, we have a completely different approach – flat design that uses two-dimensional elements and makes the design look very simple. The mix of these two styles created neumorphism.
Imagine any simple mobile tool you use in your everyday life. Let’s say it is a calculator. To create its design, we have a background, on which we put button elements and other color layers. Neumorphism aims to create a different feeling: like buttons are placed behind the background and not on it.
To make it possible, designers should work on the shadowing and contrasts. So, strictly speaking, it is a new way to work with colors in the app design.

4. VR and AR
Virtual reality (VR) and augmented reality (AR) have been on the list of mobile app design trends for several years. Throughout the course of time, technological growth and development have made VR and AR more accessible for companies of different shapes and sizes.
These technologies are particularly important for such branches as beauty or healthcare: they create an immersive experience that raises the level of trust in the product.
In the e-commerce industry, AR and VR create the product’s “feeling”. For example, you can put a couch in your living room with only a smartphone in your hands. Subsequently, it helps customers to make a decision faster and achieve the goal of purchasing an item.

Ikea AR app
5. Dark mode
You might have noticed it already: the vast majority of apps downloaded in your smartphone added the dark mode option to their features. Messengers, social media, banking apps – all of them got in the game already, so you should also consider it when creating mobile app design.
The trend is beneficial for both apps and users. These are the reasons why:
- the human eye is less strained with the lower screen light,
- it can reduce battery usage of some smartphones,
- it highlights design elements better, and
- it looks modern and stylish.
Usually, the dark mode is an option, so users can decide if they want to use the light or dark theme. iOS users can pick an automatic switch between the modes for their operational system depending on the time of the day or define a certain time for that.

6. Voice user interface (VUI)
All of us at least heard something about Siri or Google Assistant. These are voice-controlled tools, so you can “communicate” with them and do something else at the same time. As you probably guessed, interface design rules will not work in this case, so it is even more important to know the latest trends.
Let’s imagine you are using a voice user interface. You will not know what you can do with it if the system does not inform you about that. Subsequently, it is vitally important to tell users about interaction options.
One should start building a VUI by
- making a list of keywords for interactions;
- deciding on the conversation “branches” where one interaction can lead to; and
- creating dialogue examples for both the system and its users.
Eventually, you get dialogue prototypes that can be illustrated in the form of a flowchart.

7. Unusual color combinations
In 2020, standard color combinations become a thing of the past. The bolder colors you use, the better. Even more, you can match unmatchable and violate well-known guidelines.
You should look at this trend from a user’s perspective: there are so many websites and apps with pastel colors that one tool or site using some brave color combinations will remain in your mind for some time.

8. Minimalist backgrounds
The traditional UI design is focused on placing all meaningful elements closer to the middle of the screen. The game is changing nowadays: you can use all the screen space for the sake of a high-quality visual experience. What exactly does it mean?
Imagine only one HD image on the starting page of your app or website. This picture should reflect the industry you work in or the app’s main purpose, and this is it. No buttons or extra elements – just a pure visual appeal. There is no better time to break the good old design rules.

How to design an app and win the market
No matter what design trends you are going to follow, the basic concept should start with the user in mind. Think about the final result, convenience, and style at the same time – yes, this task does not seem easy.
Thoroughly working out every user step and then testing it: attention to detail is paramount. After that, you can consider adding some AR features or the dark mode option. The question is how to start it all, right? Only your business knowledge combined with the skills and experience of the design team will foster the creation of successful and meaningful products.
Leave a message with our Eastern Peak experts to start discussing user personas and scenarios – the future of your product can start now.


