The article was updated on May 24, 2023.
Each year, cities grow larger, and life within runs increasingly faster. For millions of citizens, owning a personal car can be costly and harmful to the environment. A taxi, however, is the number one transportation option, as it allows them to reach their destination in time, no matter how early, late, or busy it is.
To call a cab, you don’t need to wait for a dispatcher’s answer and get frustrated with unreliable drivers arriving too late. Today’s taxi booking apps allow users to take a taxi at a set time, calculate the arrival time based on the traffic situation, track the car route, and pay for the ride at the touch of a button.
When looking at Uber alone, one of the leading taxi apps so far, it hit the mark of 130 million monthly users in the first quarter of 2023. This figure shows that the demand for taxi app development is inexhaustible and will surely remain so for many years to come.
Want to create a successful taxi app like Uber? Here you will find everything you need to create your own taxi booking app and carve out a niche in this profitable and demanded industry.
Ride-hailing and taxi services in 2023: Market overview
In recent years, taxi booking has become an incredibly popular service that has been experiencing a change in its format. Statistics show that with the number of taxi users expected to exceed 1.45 billion by 2027, online services will dominate over traditional offline ride-hailing.
The reason for that is the rise of the taxi booking app development that offers convenient and prompt taxi services through a user-friendly interface and often a compelling bonus system.
A mobile application like Uber allows users to order a cab and get to their destination without delays, and for drivers, it can be a profitable main or side employment. As a result, some analysts believe that from $100 billion in 2023, the taxi booking app market will grow one and a half times, up to $150 billion by the end of 2023.
Geographically, the USA, China, and India remain leaders in generating revenue from apps like Uber. However, the industry spreads throughout the whole world, winning local market niches.
If you want to learn how to make a taxi booking app that will be demanded among the citizens in your country, it’s important to understand how market leaders achieved their status. Let’s start with breaking down what makes the Uber app an iconic ride-hailing application.
How does Uber work?
So, what is so special about Uber-like apps? It takes only five steps to finish the ride, but these steps made a revolutionary change on the market of taxi services.
The app flow includes the following 5 steps:
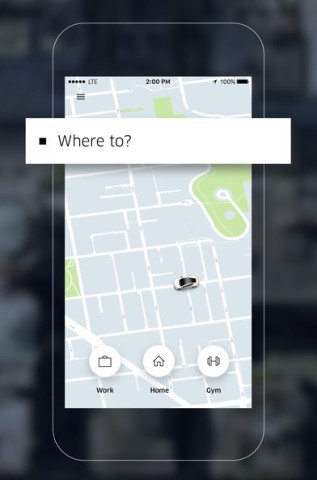
- Request. The user opens the app and enters the departure and arrival addresses, and picks a payment method. The user can also request for additional services.
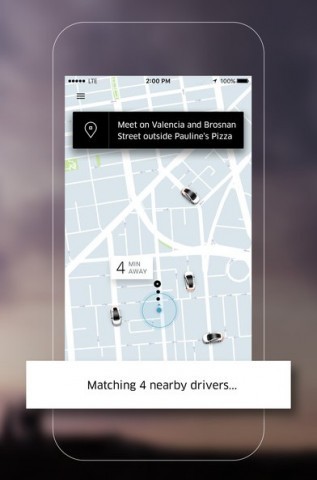
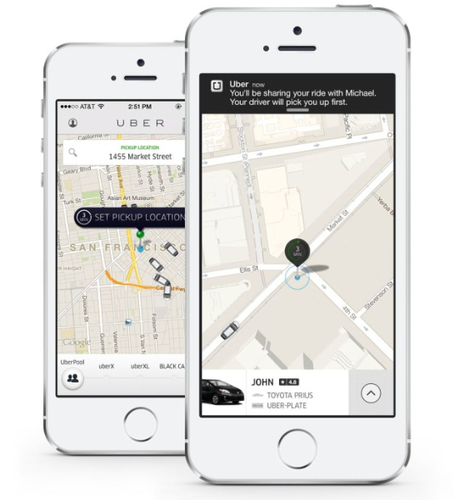
- Matching. The driver receives the user’s request and can take the order. In this case, the passenger sees details about the driver and the car within the app: a number, the car’s make and model, photos, and the driver’s rating. Plus, the arrival time and the car’s movement are also displayed on the screen. In the case of a rejection, the request is allocated to the nearest driver and so on.
- Ride. The system tracks the downtime if you are late. When you sit into the car, the driver sends a signal to the system, and the tracking begins. You will be able to see in real time where the car is going.
- Payment & tips. All taxi apps allow passengers to connect their payment cards with an app. The passenger knows beforehand the ride’s cost, and it is withdrawn after the ride is finished. Additionally, if you’re satisfied with your trip, you can tip your driver a given percentage of the fare or whatever sum you like.
- Rating. Both passengers and drivers can leave reviews for each other. It serves as an incentive for drivers to care more about the driving service.

What technologies do you need to create a taxi app?
Launching applications of such complexity involve both client and server-side development. They require a central server to manage interactions between multiple users (in our case passengers and drivers), to perform complex computations (matching, cost calculation, ETA, commission subtraction, etc), as well as business logic and data storage functions.
Uber maintains numerous geographically distributed servers to optimize response times, eliminate failures and provide constant service availability.
The backend part
Uber’s backend system is written using such technologies as:
- Node.js;
- Python;
- Go;
- Redis;
- MongoDB;
- MySQL.
Additionally, it uses its own data center network while also relying on third-party PaaS/IaaS providers such as Amazon Web Services for some operations.
Ride-hailing services of such magnitude as Uber cannot do without its own massive computing infrastructure. However, it will be sufficient to support your entire backend during the initial stages of your project using cloud service providers like Amazon Web Services, Microsoft Azure, Google App Engine or Parse.
On-demand ride services also rely heavily on different frameworks and APIs for navigation, online payment and communication:
- Google Maps to show the surrounding area;
- Core Location and Google Location Services API to determine the user’s location;
- MapKit and Google Maps Directions API for route configuration;
- Braintree for payments;
- Twilio for SMS notifications;
- Apple Push Notifications Service and Firebase Cloud Messaging for push notifications;
- SendGrid for sending transactional emails.
The frontend part
The client-side of a taxi booking app like Uber consists of two interactive mobile applications – one for demand (passengers) and one for supply (drivers), each with its own set of features.
There’s also a need for the web-based admin dashboard which will serve the role of centralized backend-office, to monitor the entire system and to perform administrative actions.
The two options to build a client-side app:
- a native app using platform-specific programming languages (Java for Android or Objective-C/Swift/C++ for iOS);
- a cross-platform/hybrid app using HTML5,CSS & JavaScript.
In the context of taxi booking app development, using a native approach is considered more preferable.
Read also: Native vs cross platform – How to choose?
Let’s now explore client-side apps in greater detail, define the basic features they should possess and how to implement them.
Must have features for an App Like Uber
Key features for both Driver and Passenger apps:
1. Registration and Authentication
Uber like apps should offer social media and email/password signup and login functionality. Creating a profile, beyond improving customer retention, is required for services that involve mobile payments. As an additional requirement for drivers, profiles should be verified and approved by the service administration.
2. Profile editing
Passengers and drivers should be able to easily edit their own profiles: name, photo, phone number, email, etc. The driver app should also include the driver’s license and information about the vehicle (manufacturer and year of production, car class, color, license plate number) and its photo.
Both the driver and the passenger should be able to view each other’s profile. With this information, they can recognize each other at the pickup location. This helps reduce anxiety and gives a sense of security.
3. Matching
Matching allows a passenger to automatically connect to the nearest available driver. It’s a complex algorithm which takes into account several factors: locations of the passenger and nearby drivers (Uber shows up to 8 drivers), drivers’ status and their rating, car models, etc. The driver has a few seconds to accept the request (Uber gives 15 seconds) before it goes to the next driver.
Some taxi booking services allow passengers to choose the driver manually. Currently Uber doesn’t allow this option.
You could also add an option to customize the matching algorithm. For example, a driver could set a destination filter and be matched only with those riders who are interested in traveling in the same direction.


4. Navigation
At the heart of a location-based app like Uber is the technology of GPS tracking, around which everything else is built on. It allows to identify current locations of passengers and drivers, draw paths between them, set pickup and drop-off locations, track the movement of cars and even calculate the cost of the ride and the ETA (estimated time of arrival). All these data sets are sent to the server for further processing and broadcasting to other users in that particular area.
Numerous geolocation, orientation, and mapping APIs are also used when building apps with navigation features.


5. Notifications
Currently most ride-hailing apps use three options to notify users about important events: SMS, push notifications and email. Push notifications can be implemented using free utilities provided by platform vendors: Apple Push Notification Service for iOS and Firebase Cloud Messaging for Android, or third-party cross-platform utilities like OneSignal.
To implement SMS notifications Uber uses Twilio but there are many other similar service providers: Plivo, Nexmo or Sinch.
For sending marketing and transactional emails Uber uses SendGrid.
6. In-App chats and calls
Apps can allow drivers and passengers to talk to each other but still take care of their privacy. It works like a usual messenger but without sharing any personal details.
Calling without sharing the phone number is also possible: the system generates a random number. App users can call each other, and their phone numbers are always protected.
7. Evaluating and displaying the cost of a ride
Both the driver and the passenger should know the estimated fare in advance. As we mentioned earlier, calculating the actual fare of the trip is usually performed on the server-side. It may involve the following parameters and factors: the distance between pickup and drop-off locations, cost of fuel, possible discounts, car class, traffic and weather conditions, peak hours etc.
Uber uses the so-called ‘surge pricing’ method and increases its normal fares when demand for rides exceeds supply, which is currently a very controversial feature and many people have been complaining about it since its introduction. We don’t recommend applying this feature, at least initially, because it may repel customers.

8. Making payments
This is how it works within Uber’s app:
Uber has partnered with Braintree to securely accept payments within the app. All payments are cashless, so when the ride has completed, payment is withdrawn automatically through the payment gateway.
There are many other online payment providers like Stripe, Worldpay or Adyen. They provide robust APIs that can easily be integrated into mobile apps. All of them are optimized for web, mobile and in-app purchases. They support major credit cards like Visa, MasterCard, American Express and digital wallets like Apple Pay, Walmart Pay, Android Pay and many others.
Uber makes money by charging drivers a 20% commission on all rides booked through it. Payments are transferred to the driver’s account per week.
Traditional cash payments should not be completely eliminated. Paying in cash still remains the dominant payment method in some countries, in rural areas or for some categories of the population like senior citizens and teenagers.
9. Rating and feedback
Passengers and drivers should be able to rate each other after the trip is over. This feature helps maintain a high level of service. Drivers with low ratings will eventually not be able to use the service. If a passenger has a low rating, it can be harder for him to get a ride.
Passengers should also be able to provide feedback on their experience during the trip. This feedback will be shown in the driver’s profile for others to view.
Analyzing the rating of both the demand (passengers) and the supply (drivers) will help you identify strengths and weaknesses of the service and make improvements where needed.
10. Booking and payments history
Both drivers and passengers should be able to view detailed statistics about previous trips from their profiles: date, time, cost, driver/passenger name, car model, pickup and drop-off locations, rating etc.
11. Booking cancellation
Drivers and passengers should be able to cancel a ride. In the case of a cancellation, a fee may be charged.

Must-have features for the Passenger App:
- Tracking nearby drivers
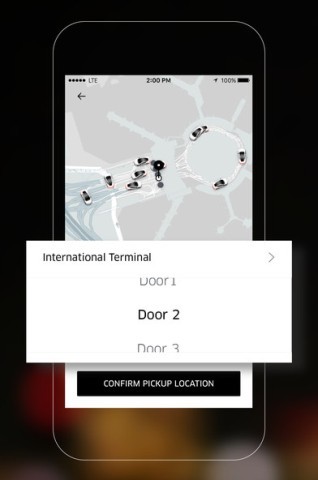
- Ability to set the pickup location on the map without typing an address
- Ability to see relevant info about the driver: name, photo, contact info, rating, car type, and ETA (estimated time of arrival)
- Notification upon taxi arrival
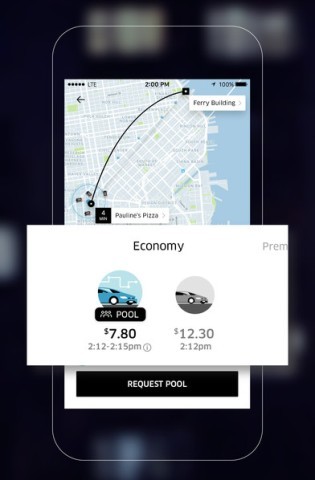
- Selecting car typeRiders should be able to choose between different classes of vehicles (In the case of Uber there are UberX, UberXL, UberSelect and Uber BLACK). Of course, the fares will vary depending on the type of vehicle
- Sharing rides with other passengersA rider should be able to share a booking with another rider who’s heading in the same direction and split the cost
- Favorite addresses for convenient future bookings
Must-have features for the Driver App:
- Locating passengers on a map.
- Ability to see relevant info about the passenger: name, photo (optional), contact info, rating, number of passengers.
- Ability to accept or deny requests.
- Setting status (Go Online / Go offline)The “Go Online” status allows passengers to see drivers on the map and engage them. The “Go offline” status will temporarily hide the driver from being tracked.
- Advanced route optimization.
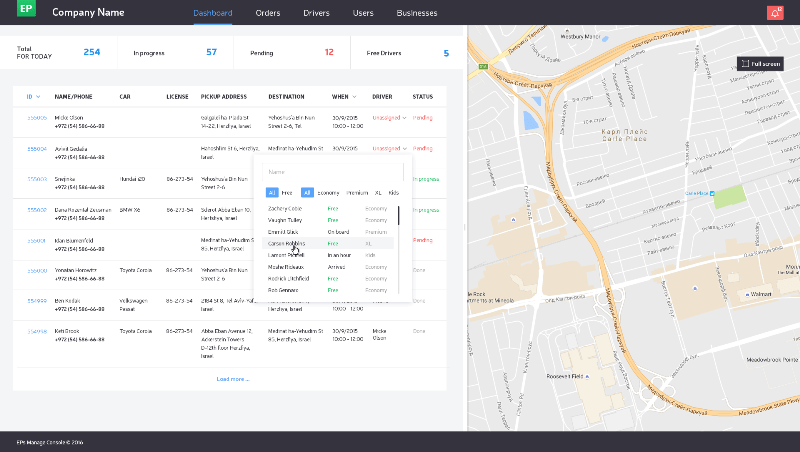
Admin panel
The admin panel is usually a web-based interface that helps manage the entire service: manage back-end settings, manage drivers, passengers, requests, transactions, view passengers and drivers’ activities, statistics, and generate reports.
Let’s see what aspects are crucial, and should be included in the admin panel:
- Passengers. Every account detail about passengers is gathered here, including their ratings. Here you can track the passengers’ activities, change account details, and ban passengers with a low rating.
- Drivers. Driver details are more important because they should include information from the official documents. Again, you can track all activities and ratings to control the service’s quality.
- Admin dashboard. The system thoroughly gathers information from different activities and sums it up in reports and graphs. You will be able to see global stats and make business decisions accordingly. Another important data set that should be stored here is financial results and analytics.
- Locations. Depending on the demand, admins can control from which areas to accept the orders. And on the contrary, admins can add more locations to the system.
- Discounts and promo codes. Any special offers are also controlled in the admin panel: the type of the offer, its duration, date of activation, and user information.
- Promotion. Admins can add advertisements to the app, edit its size and shape, duration, and, most importantly, the users’ reaction and number of clicks (taps).
Web-based ordering portal
As an additional option for passengers you could build an online web portal which will duplicate the functionality of the Passenger mobile app and enable them to make requests right from the browser without the need for a mobile app.

MVP for an Uber App Alternative
You don’t need to fill the product with all the above-mentioned advanced functionality when releasing it to the market. We recommend starting out with a Minimum Viable Product (MVP) – the first version of the product that will include both Passenger and Driver apps and the Admin Panel with the most basic and indispensable features just to ‘test the waters’ of the market.
How long will it take to develop an MVP for an app like Uber
Here’s an approximate list of features for a taxi booking app MVP and our rough estimate of how much development time it will take:
Functional specifications and design
- Creating a detailed functional specification for the end product and UI/UX design – 120-150+ hours
- High-level design: Database schema, third party integrations, technology stack, etc. – 50+ hours
Developing an app for a single platform
Creating an app for iOS and Android takes twice as long time.
- Registration (in-app or via social networks) – 32-40 hours
- Client profile – 16-24 hours
- Driver profile – 16-24 hours
- Placing an order (customer) – 80-96 hours
- Booking (driver) – 48-56 hours
- Pickup location and route – 32-40 hours
- Booking history (customer)- 16-24 hours
- Booking history (driver)- 16-24 hours
- Payment (add a card, integrating payment API, automatic payment after the order is complete) – 40-48 hours
Backend development
- Database schema – 24 hours
- Business logic – 240 hours
- Admin dashboard – 160 hours
- System performance report – 160 hours
Quality assurance
QA usually adds about 30% more to the development time.
Please note, that this is an approximate estimate based on our previous project in taxi booking app development. The development time of similar projects may differ depending on the UI/UX complexity, project specifics and business logic complexity.
Expanding the functionality
For example, there’s no need to include rating and feedback functionalities, cost splitting or favorite addresses into the MVP or develop the web-based ordering portal. These features provide added value, but you can save initial costs and leave it for later date. Using only push notifications to establish a connection between drivers and passengers will also be sufficient.
Here’s a list of other features that could be added later:
- scheduled rides
- discounts and free rides
- ability to pick drivers (currently Uber doesn’t offer this option)
- booking a ride for others
- splitting a fare with companions
- destination filter for drivers
- paid waiting time for drivers
- dynamic pricing (surge pricing)
- in-app chat
- voice-driven instructions
- in-app tip feature
- insurance coverage
- multi-language support
- promo codes
- gamification
In addition to the most basic and indispensable features we’ve covered in this article, an MVP could also include special marketing features to help acquire initial customers (both drivers and riders) and promote your app in such ways:
- signup bonuses
- tipping drivers to stay online even if there’s no demand (for example, $0.25 an hour)
- free rides for new passengers at the expense of the service
- no commission for new drivers for the first three months
How does Uber make money?
The technical part of the taxi app development is over – now it is time to think about the marketing part. How will your app generate income?
Uber has the following revenue streams:
- Commissions from users
First of all, drivers have to share their income with the app: they give around 20% of the cost from each order. Passengers pay extra fees if they cancel a ride or if they request for additional services (booking minivans, animal transportation, etc.).
- Ads and promotions
The simplest way to start is to offer advertisement places to local companies. In this case, you will get money with a cost-per-click or similar model.
Uber goes further than this: it collaborates with famous brands. App users are offered special discounts and gifts while Uber receives money for being a third-party service.
- Fees for waiting and cancellation
The Uber app monetization method that is widely used nowadays lies in fees for waiting time. If a driver needs to wait for the passenger, the user needs to pay, let’s say, for each minute that exceeds the set waiting time. Additionally, Uber-like services offer a short period for free ride cancellation. When the time runs out and the user still gives up waiting for the cab, the app charges additional cancellation fees.
- Rush hour pricing
Almost every day, there are several hours when the demand for taxis skyrockets. During this time, the prices for booking a cab rise significantly. Similarly, if the user needs to get a cab urgently, he or she will need to pay more for the same ride to get to the destination on time.
- Premium subscription
Premium subscriptions are a more universal monetization model that works for almost every service app. You can offer unique features and bonuses for users who buy a premium subscription.
Developing an Uber alternative: Our experience
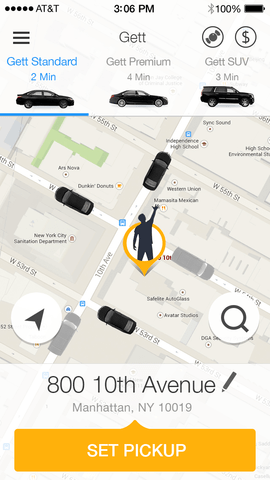
At Eastern Peak, our development team has extensive experience in building taxi booking apps from scratch. One example of that is the Gett app, previously known as GetTaxi, which is a corporate transportation app that combines both taxi booking and delivery services. You can use the services in over 100 cities in the US, the UK, and Israel.
The application adopts the best Uber practices, offering on-demand booking and pre-booking, car tracking, in-app payments, driver ratings, and tipping.
However, some distinctive features of the Gett app make the service stand out among other Uber competitors. The contractors offered by the application are licensed taxi drivers, whereas in many apps like Uber people work as independent drivers. As for the pricing, Gett offers both fixed fees and cost-per-meter. Last but not least, the app doesn’t charge more for ride requests during rush hours.
As a result, Gett is one of the most popular taxi booking apps in Europe and represents a unique Uber alternative in the market of ride-hailing software.

The Uber-like app: You can do it!
The list of features, marketing analytics, revenue models – now you know a lot about how to build an app like Uber. This is a challenging project, but it is definitely worth the effort. The market is growing now more than ever and new opportunities are waiting on the horizon. The question is where to start and what to do first?
Your initial idea and some market research will be great for the beginning. Next, this information should appear in the hands of a professional, and our team is ready to accept the challenge.
How to get started?
The product discovery phase is the best first step you can take to lay a solid foundation for the development of your app. It includes a functional specification, UX/UI design, and a visual prototype that will give you a clear vision of the end product. On average, this phase takes 4-6 weeks.
The product discovery phase can help you:
- define a full scope of work and develop a roadmap for the project
- set a realistic budget for your MVP and plan your resources
- test the waters with your audience using a visual prototype
- craft a convincing investment pitch
- get to know your team
Contact our managers to learn about the next steps and calculate the project’s budget. Let’s have this ride together to stir up the market of ride-hailing services.
Read also:



