While most businesses readily invest in new products to gain additional revenue channels, redesign projects are usually considered less important. They end up being postponed or even completely ignored by business owners. Indeed, why fix something if it isn’t broken?
Yet, a seemingly good website can have multiple problems which can lead to poor conversions and decrease your revenue in the long run.
In this article we will talk about how to redesign a website effectively and provide some real-life case studies to illustrate the benefits of such projects.
Why redesign a website? 7 clear signs that it’s time for a website redesign
There can be multiple reasons to redesign a website. We will focus on the ones that are most often ignored by business owners.
- It looks outdated. Design trends are constantly changing, so are users’ expectations. That is why a website, which seemed to be well designed a decade ago, will hardly attract any customers now. 94% of website visitors’ first impressions are based on the website’s design.
- It is not responsive (not optimized for mobile devices). You cannot ignore the fact that almost 53% of global web traffic comes from mobile devices. Thus, you cannot ignore this audience, and it is necessary to cater to the needs of your customers.
- It doesn’t bring any business results. If your website conversion rate is low and it doesn’t generate enough leads, UX might be one of the problems crippling your business. Research shows, you can grow your conversions by at least 11% from increasing page loading speed and simplifying the checkout process.
- It has poor UX and is hard to navigate. If you see that many people struggle to find what they are looking for, there are certainly problems with the UX and navigation. By improving your UX, you can increase the website’s KPIs (Key Performance Indicators) by up to 83%.

- The visitors quickly leave the site. Look into your website metrics (Bounce Rate, Pages/Session, and Behavior Flow). If it doesn’t perform well on all, or even some of them, redesign might be a good way to change that.
- Your brand, products, or services have changed. Your website should be up to date with your business. So, if you decide to change the domain of your focus, add more services, or simply update your logo, you will need a website redesign.
- You want to stay competitive in your business niche. By introducing new features to your website, e.g. adding “search by image” to your online store or integrating a chatbot into customer support, you contribute to your business’s competitiveness in its given niche. Sometimes it is impossible to expand your website’s functionality within the existing UX concept. This is when you need to strongly consider a website redesign.
Read also:
How to Improve Your Website for Lead Generation: Web Design Tips for Great User Experiences
After all, every dollar spent on UX can bring from $2 to $100 dollars in ROI, according to recent research. Consider this the next time you think it’s not a good time to redesign your website.
Website redesign questions you should ask yourself before you start the project

Just like building any website from scratch, redesign requires considerable effort and comes at a certain cost. That is why it is important to have a solid website redesign plan and to make sure that you are covering all the bases during the process.
Here are some initial website redesign questions you should ask yourself:
- What do my users like and dislike about my current website?
- How can I improve my customer experience through redesign? What changes could make my customers’ lives easier?
- What role does my website play in my sales funnel?
- What are the users’ expectations of my website and how can I exceed them?
- Who are my competitors and what do I think they do better than me?
- What are the business objectives for my new website? What outcomes am I expecting to achieve?
Website redesign case studies. How can online learning platforms profit from design updates?
Online education (often referred to as eLearning) is a highly competitive niche. That is the reason it’s important not to just keep up with the rivals, but also stand out among them.
Here are some of the crucial elements that an eLearning website should have:
- Online education platforms need to be easy to navigate and use. Your customers should be able to easily find and apply for the required course.
- They should work on all devices and platforms. While responsive websites have long become a norm, some online education platforms still tend to ignore the importance of mobile-ready design, thus losing their potential clients.
- For users to start using your website right away, the registration process and profile setup should be fast and easy for both the students and the tutors.
A well-designed and modern website covers all the listed aspects, and offers much more opportunities for an eLearning business. The following examples developed at Eastern Peak show how the website redesign process can help eLearning businesses gain a competitive edge and improve their performance.
Case #1
About the project
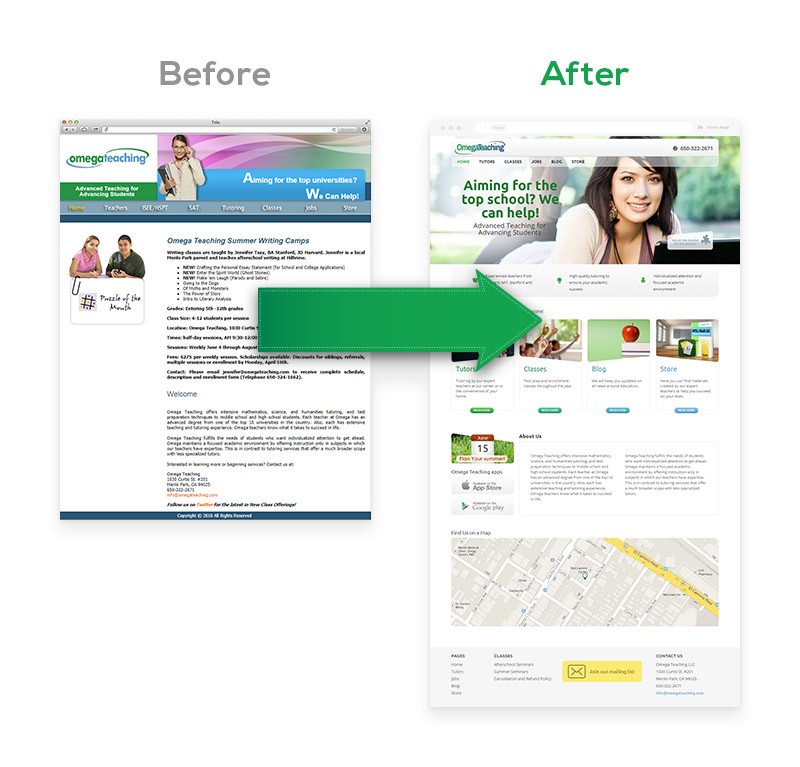
Omega Teaching is an eLearning platform, offering intensive tutoring services and private online help for middle school and high school students. The website features experienced tutors and offers advanced courses in a number of subjects (mathematics, science, and humanities).

Before
The original website had multiple issues:
- An outdated and unappealing design, which was unable to attract a younger audience.
- It was not tailored for mobile devices. The website had a high bounce rate for those visitors who were trying to access it with their smartphones and tablets.
- Poor content presentation, including large chunks of text without any visuals, which made it hard to read or to make sense of the information.
- Unclear user flow and inefficient website navigation made it difficult for users to move through the funnel.
Due to the listed problems, the website was poorly generating sales, and the conversion rate was quite low. That is why the client decided it was time for a website redesign.
After
The updated website can be found here – omegateaching.com. As a result of the website redesign, the client saw a number of benefits:
- A brand new, modern, appealing look and feel for the website.
- A responsive design (as a result – increased traffic and retention).
- Easy and intuitive navigation to set up a smooth customer flow.
- Well-structured content presentation to easily find and understand the information.
- Added calls-to-action (CTAs) and lead magnets (i.e. “Solve the puzzle of the month,” “Join Our Mailing List,” etc.) to pull leads down the marketing funnel.
- More features integrated into website, for example:
- An integrated blog, which led to a better SEO and site visibility.
- A calendar and scheduling feature that allows potential students to schedule tutoring sessions with teachers, based on their available published schedules.
- A shopping cart which allows students or their parents to pay for classes/sessions online, through PayPal or via credit card.
As a result, the website bounce rate has reduced while the traffic, conversions, and user engagement rates have increased considerably.
Case #2
About the project
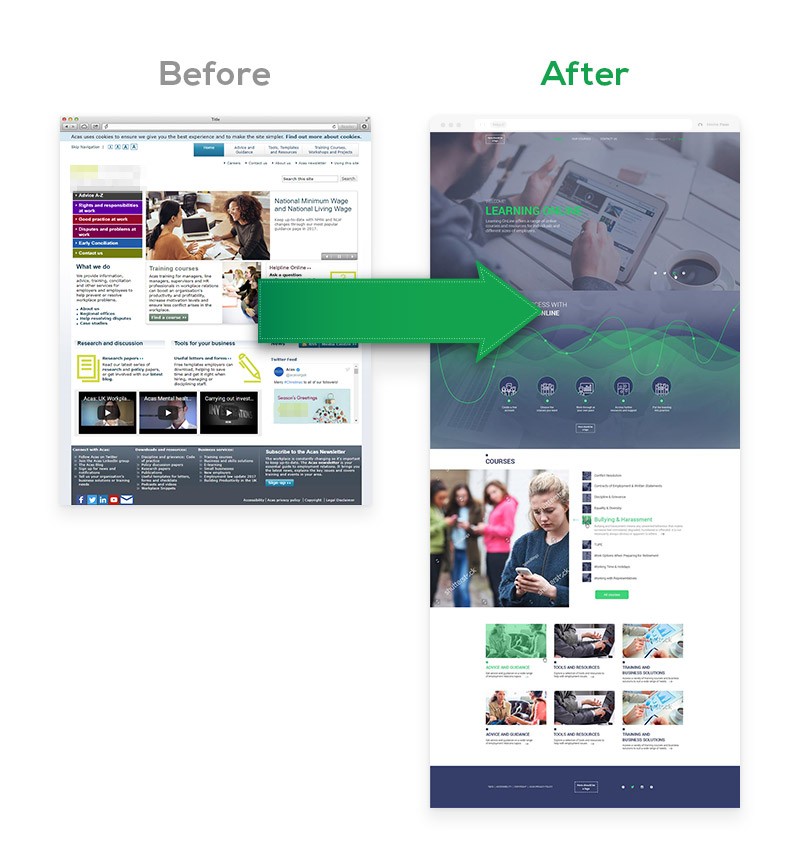
It is a website that offers a range of online courses and resources, as well as advisory and training services for individuals and companies of different sizes.

Before
Similar to the first case, the website was initially developed many years ago and had multiple issues:
- A large amount of different types of content (videos, images, banners, etc.) which overwhelmed website users.
- An outdated and not responsive design, which resulted in lower traffic.
- Low website speed, which resulted in a high bounce rate and lower positions in search results.
- Poorly structured pages with no clear user flow and navigation.
- Too many CTA’s on a single page. Users easily got confused by which action they were expected to take and would simply leave the website. As a result, the website conversion was low.
After
- A modern and minimalist look and feel for the website.
- A responsive design to drive traffic and improve on-site retention.
- More white space and images, less text to make it easier to consume the provided information and improve user engagement.
- An orderly and intuitive navigation for a better UX to help hold visitors’ attention.
- A simple and more captivating image for the homepage background than the previous background was.
- More appealing and clean CTAs to grow the conversion rate.
As a result of its redesign, the website has been showing steady improvements in a number of business metrics. Page load speed and traffic (including mobile users) grew significantly, SEO ranking has improved, the bounce rate has decreased, and the website now shows better user engagement.
Case #3
About the project
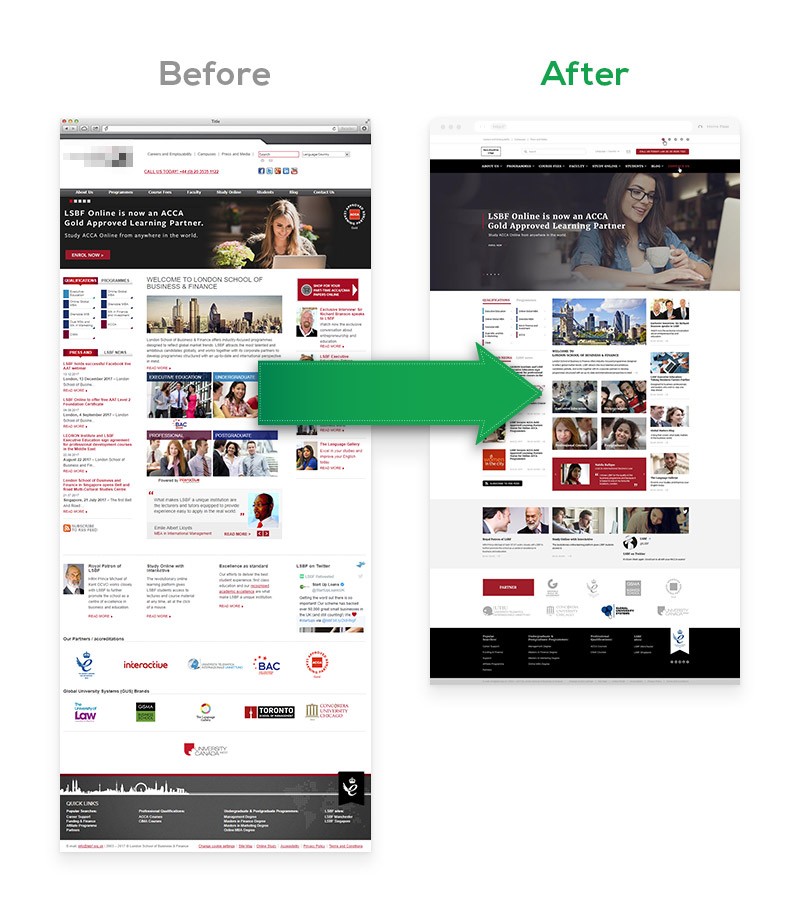
The client is a business school providing executive education courses as well as postgraduate degrees delivered online. The website is an online learning platform, which allows students to study remotely from anywhere in the world.

Before
Before the redesign, the existing website had a number of issues and drawbacks that crippled its performance:
- An outdated design that made users feel frustrated when interacting with the website.
- A huge amount of information lacking clear structure made it difficult to read and understand.
- A lack of a consistent color scheme with too many bright colors being used on one page made it difficult to hold its users’ attention.
- An inefficient and confusing course application process, led to low conversions.
After
With the updated UI and improved UX, the website gained the following advantages:
- An appealing design and efficient page layout.
- A clean UI and the restructuring of its content presentation for better information perception.
- Intuitive website navigation to provide a smoother customer flow.
- A consistent and appealing color scheme to effectively grab visitors’ attention.
- A streamlined application process to make it easier for users to move through the funnel and apply for a course.
The redesign has resulted in better user engagement on the website. Visitors are now actively interacting with the content of the page and share it with others, which creates additional traffic and improves its performance indicators. Subsequently, the number of applications has been showing steady growth.
Post-launch website redesign steps

As soon as your website is redesigned and ready to welcome new visitors, you might want to let the people know what happened. Your loyal customers might be confused when they see the changes. That is why we recommend providing a comprehensive overview/summary of the changes that were introduced.
However, stating that you have updated the design won’t do the job. You need to tell people about the benefits the new UX gives them and the opportunities it provides. If your product is a complex customer-facing web app, it might be useful to set up a webinar or a series of explainer videos showing how to use your updated website.
Another important step you should take after the website redesign is gathering user feedback. Utilize A/B testing or use dedicated tools for aggregating user feedback first. Analyze the results, and adjust the new design accordingly.
Later on, have your customer support handle user queries in real time, 24/7, or update the FAQ section to cover the questions that may arise after the redesign.

Ready for a website redesign?
Having successfully completed dozens of website redesigns, we at Eastern Peak know exactly what it takes to create a website that performs.
We start with a general website audit to identify your website’s bottlenecks and see how we can fix them. Then we design and implement the changes required to help you meet your business goals. After the new website goes live, we provide support and help you fine-tune it for better performance.
Turn your website into an efficient sales tool and generate a stable revenue channel. Contact us now to get a free consultation with our project managers.
Read also:
- User Onboarding: Do-s and Don’t-s for a great UX
- Mobile app design: from blueprint to masterpiece
- Top 7 tools that are essential when working with a remote web design team
- Mobile Apps vs Mobile Websites


